
How to Deploy Angular 6 App on Heroku

Posted By: Parakh Goel
July 30, 2020 |
Hi, Today I will tell you about how to deploy your angular app on Heroku server. So, before starting this concept the first step is to create the angular app and set up git in the app. If you don’t know about how to create an angular app with git then refer this link:
https://medium.com/@abhishek.garg_53728/setup-angular-app-with-github-15da6df1e951
Now, after setting up the project, you need to go to the Heroku website and sign up for a new account. The link for Heroku is given below.
Heroku
Log in to your Heroku account from this secure Heroku login page.
After opening your account, go to the new button to create a new app on Heroku.

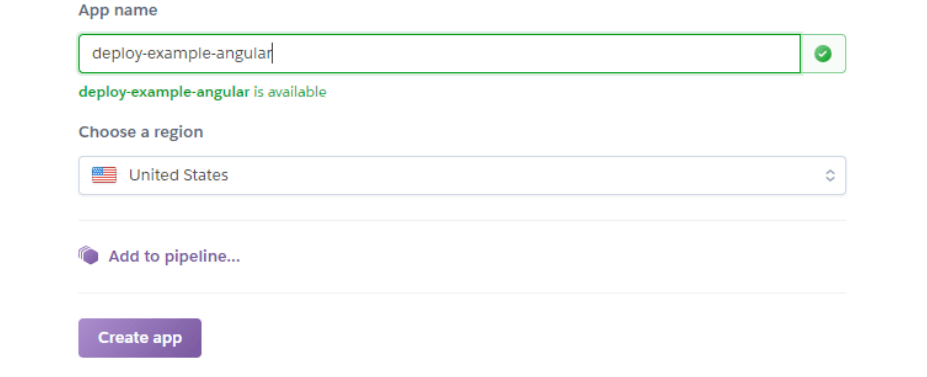
Now, fill the name for your app and click on button Create app:

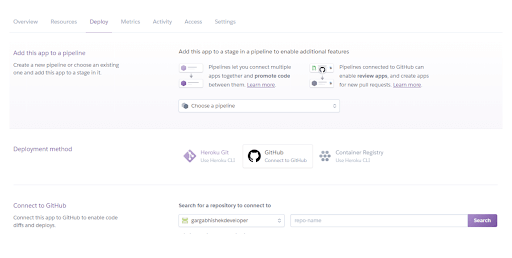
After connecting with your repository you will find like this:

Ok, So before deploying your code you have to do some changes in your app code. Follow these steps:
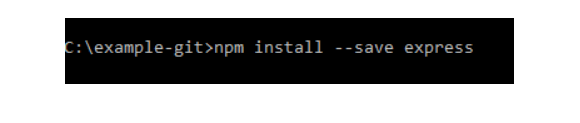
- open
cmdin your app folder and install express:

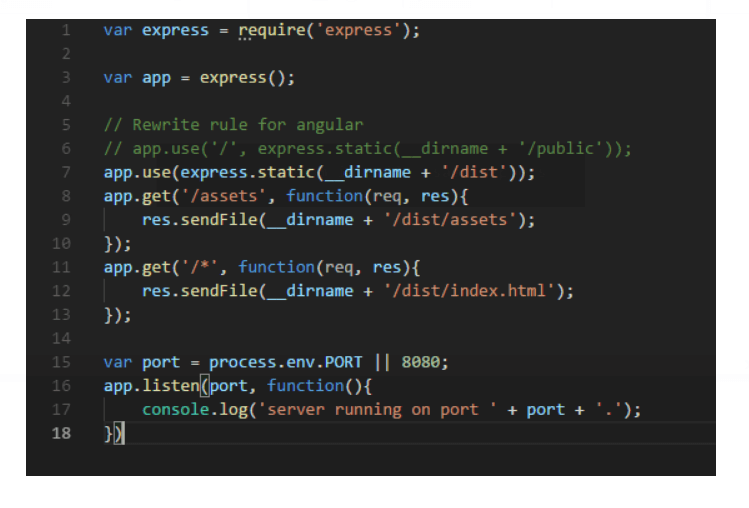
2. In your app root folder create a file named server.js and write the following code:

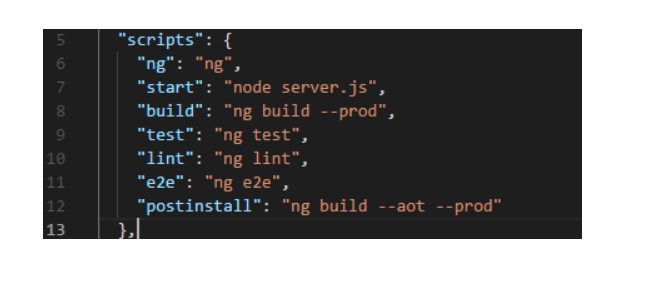
3. Go to package.json file and do the following changes:

In start we have changed ng serve to node server.js and postinstall.
4. Now commit your changes with these steps:

Now just push to master branch of Heroku repository which you can get from setting tab. This will push your code to Heroku.

ABOUT AUTHOR
Parakh Goel
Parakh Goel is a Founder & CEO at Infoxen, attuned in making the high-yielding business decisions and managing the overall corporate operations. Apart from acting as the main point of communication within the team, he finds his muse in writing copies or blogs based on prevailing web-dominating technologies, IT solutions relatable to pain-points of enterprises.
From The Author Dairy
 March 23, 2023
March 23, 2023
Laravel 10 Release: What You Need to Know
Laravel, the popular PHP web application framework, has just released version 10. This release comes
Read More ⟶
 August 31, 2020
August 31, 2020
How Much Does It Cost To Develop An Online Dating App Like Tinder
In recent years, modern technologies have simplified human life in various terms wherein it also imp
Read More ⟶
 August 4, 2020
August 4, 2020
7 Effective Ways To Optimize Your WordPress Site Performance
WordPress is the widely used powerful CMS and owns nearly 60% of market share across the globe helps
Read More ⟶



 India
India USA
USA